Settings, cache, preload
Settings
All your templates will be cached (within localStorage) include all resource like CSS and JS files. To prevent such behavior, you can turn on debug mode (all resource will be taken from server).
_patterns.debug();
Or you can change settings of flex.patterns.
_patterns.setup({
USE_STORAGE_CSS : false,
USE_STORAGE_JS : false,
USE_STORAGE_HTML: false,
USE_LOCALSTORAGE: false,
CACHE_PATTERNS : false,
});
Here is a full list of available settings.
| Setting | Default | Description |
| USE_STORAGE_CSS | true | Cache or not CSS files |
| USE_STORAGE_JS | true | Cache or not JS files |
| USE_STORAGE_HTML | true | Cache or not HTML files |
| USE_LOCALSTORAGE | true | All cache will be saved into localStorage (true) or not (false). This setting can be used as global switcher of caching. In false – will turn off all kinds of caching. |
| CACHE_PATTERNS | false | Cache or not rendered patterns. It can be useful if you have on page same patterns with static content. In this case result of rendering will be saved into cache and on next loading of page, such patterns will not render again, but fragment of HTML will be inserted into page. |
| PATTERN_NODE | PATTERN | Name of tag, which is used to define template in HTML of page. |
| PATTERN_SRC | data-pattern | Name of attribute, where URL of pattern will be defined (used for layout-way render). |
| HOOKS_SRC | data-hooks-src | Name of attribute, where URL of source hooks will be defined (used for layout-way render). |
| HOOK_PREFIX | h_ | Prefix to name of node to mark this node as hook. Such way can be used instead using mapping via attribute data-hooks. |
| HOOKS_SET | data-hooks | Name of attribute, where should be defined list all hooks inside pattern. Used in tag LINK. |
| onLayoutBuildFinish | null | This function will be called after all patterns in layout will be rendered. |
Cache
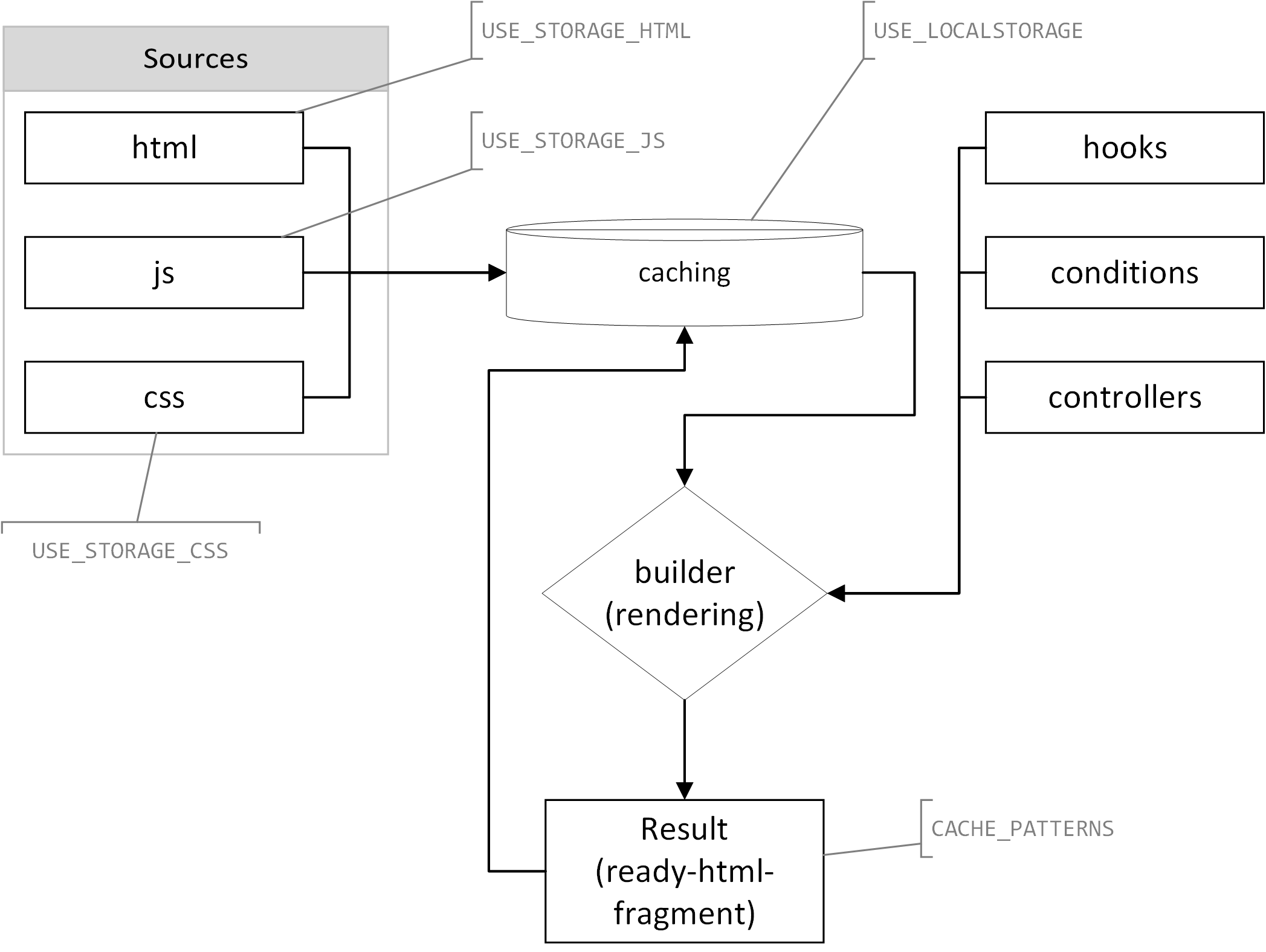
To understand how flex.patterns cached results take a look on next scheme.

Cache has two levels:
- Caching of sources (HTML-files, JS-file, CSS-files)
- Caching of results (your ready fragment of HTML with applied hooks, conditions and etc.)
Caching of results can be recommended in case if you have on page many patterns with static content (static hooks, which doesn’t change after page will be reload). This feature turned off as default. If you need it, you should switch it on manually:
_patterns.setup({
CACHE_PATTERNS: true,
});
Caching of results doesn’t depend on caching of sources. It means that caching of sources can be switched off, but caching of results – switched on.
Preloading
In some cases, developer need preload templates before render. In this case time for request will be used during preload procedure, but render will be done quickly.
_patterns.preload(
//List of template
[
'/patterns/popup/pattern.html',
'/patterns/login/pattern.html',
'/patterns/controls/textinput/pattern.html',
'/patterns/buttons/flat/pattern.html'
],
//Success handle
function(){
},
//Fail handle
function(){
}
);